Gianismは日本人の方が開発したソーシャルログイン用プラグインです。
ソーシャルログインのプラグインは海外のがいくつかありますが、正直使い難い。
そこにこのジャイアニズムは非常に使いやすい。
かなりオススメのプラグインです。
使い方の説明。
1、Gianismプラグインをwpに有効にする
wpのプラグインで検索して有効か化します。
2、LINEのデベロッパーとして登録します。
lineデベロッパーの登録方法は割愛します。
3、LINEログインのチャンネルを作る
LINE loginのチャンネルを作ります。
・Providerは適当に
・Channel nameはユーザーがラインログインする時に表示されるので、わかりやすいもので。
・Channel descriptionは説明を
・App typesはweb appにチェック
これでCREATEします。
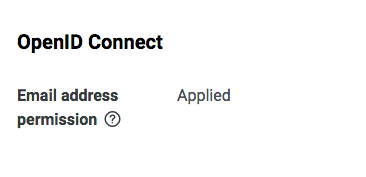
4、Open ID Connectを有効にする
チャンネルが出来たらBASIC settingの中の
Open ID Connectを有効にして下さい。
ここを有効にしないとユーザーがラインログインで登録した時にメールアドレスが取得出来ません。
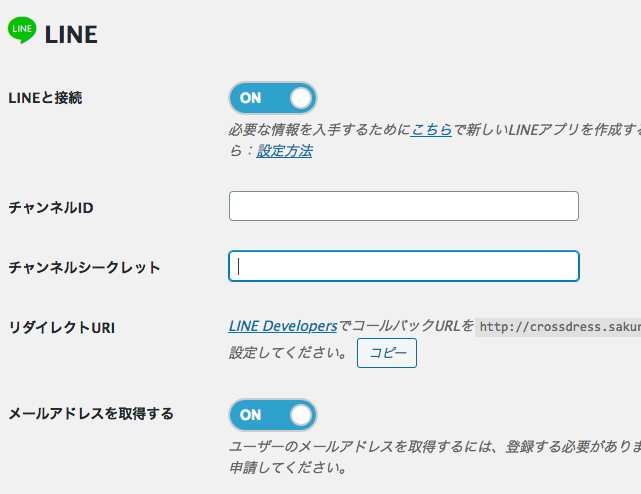
5、wp側の設定をする
wordpressのgianismの設定画面▶︎設定
からLINEの設定をします。
・LINEと接続はONにする
・チャンネルIDはlineのチャンネルからコピペ
・チャンネルシークレットはlineのチャンネルからコピペ
・リダイレクトURIは逆にコピーして、line側の「Callback URL」に入れる
・メールアドレスを取得するもONにする

これで更新をしたら完了です。
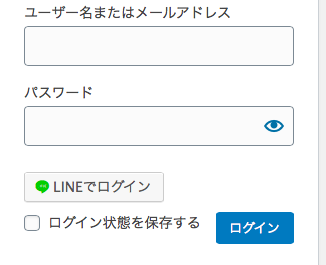
6、ログイン画面のLINEでログインからログインしてみる

「LINEでログイン」をクリックするとラインのログイン画面に行きます。
QRでもログイン出来るので簡単。
ログインが成功するとwpにユーザー登録が完了してログイン出来るようになります。
これでOK!!!
※ちなみにラインでログインでユーザー登録すると
・ラインに登録してあるメールアドレス
が自動でメールアドレスに入り。
・ライン上の名前がニックネームに入ります。
・ラインのプロフィール画像もusermetaに
wpg_line_pic
として記録されます。
・ラインのIDも
wpg_line_id
として記録されます。