wordpressでカテゴリーの編集ページのカスタマイズをします。
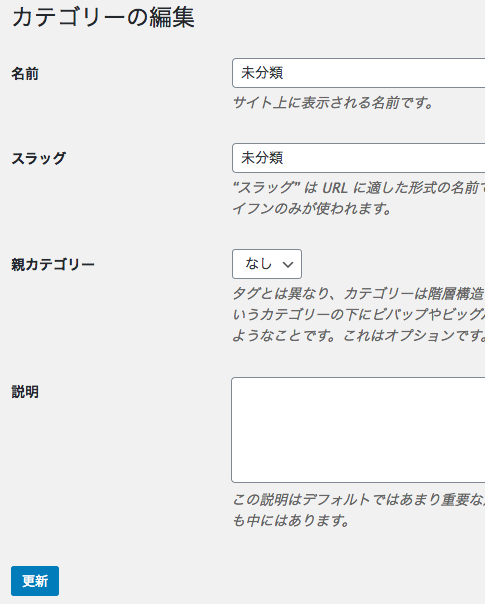
通常は

↑このような感じですが、ここに項目を追加したい。
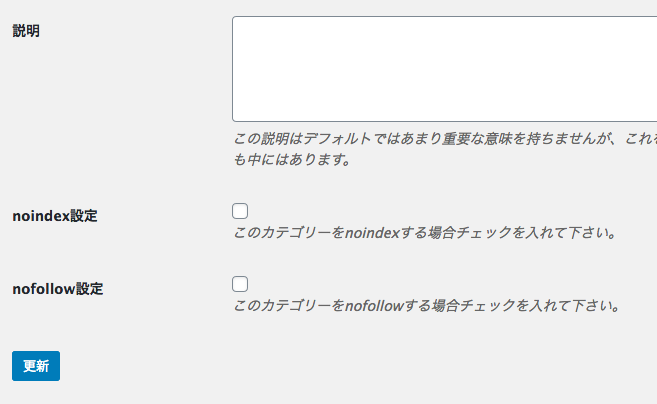
↓こうしたい

これを実現する場合のソースです
category_edit_form_fields
を使います。
add_action(‘category_edit_form_fields’,’add_taxonomy_fields’);
function add_taxonomy_fields($term) {
?>
<tr class=”form-field”>
<th scope=”row”><label>noindex設定</label></th>
<td>
<input type=”checkbox” name=”category_noindex_<?php echo $term->term_id; ?>” <?php if(get_option( ‘category_noindex_’.$term->term_id )){echo ‘checked’;}; ?>>
<p class=”description”>このカテゴリーをnoindexする場合チェックを入れて下さい。</p>
</td>
</tr>
<tr class=”form-field”>
<th scope=”row”><label>nofollow設定</label></th>
<td>
<input type=”checkbox” name=”category_nofollow_<?php echo $term->term_id; ?>” <?php if(get_option( ‘category_nofollow_’.$term->term_id )){echo ‘checked’;}; ?>>
<p class=”description”>このカテゴリーをnofollowする場合チェックを入れて下さい。</p>
</td>
</tr>
<?php
}
↑これで表示だけは出来ます。
ただこれだけでは意味がありません。
この新しい項目を保存するソースです。
カテゴリーの保存は
edited_term
です
function save_taxonomy_fileds( $term_id ) {
global $taxonomy;update_option( ‘category_noindex_’.$term_id, $_POST[‘category_noindex_’.$term_id] );
update_option( ‘category_nofollow_’.$term_id, $_POST[‘category_nofollow_’.$term_id] );
}
add_action( ‘edited_term’, ‘save_taxonomy_fileds’ );
ただoptionに保存するだけです。

