試験環境接続の最後は実際にクレジット決済を成功させます。
決済をするには最低でも2つのファイルが必要です。
まず、クレジットカード情報を入力してもらうフォームのページ
その次に決済処理をするページです。
カード情報を入力してもらう時にペイジェントのトークンを取得する必要があります。
このトークンの取得方法ですが、ペイジェントにマニュアルがあります。
1、トークンの生成
ペイジェント加盟店管理サイト→マニュアル→決済システム仕様書
決済システム仕様書をダウンロードすると
「system」というフォルダが出来ます。
この中の

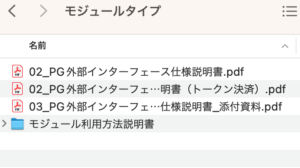
モジュールタイプを選択

「02_PG外部インターフェース仕様説明書(トークン決済).pdf」
のPDFにトークンの取得方法が詳しく書いています。
ただ、書いてある事を理解するのが結構大変なので、最低限のソースをここに書きます。
<form action=”” method=”post” name=”card_form”>
カード番号<br>
<input name=”card_number” type=”text” /><br>
有効期限<br>
<select name=”expire_month”>
<option value=”01″>1</option>
<option value=”02″>2</option>
<option value=”03″>3</option>
<option value=”04″>4</option>
<option value=”05″>5</option>
<option value=”06″>6</option>
<option value=”07″>7</option>
<option value=”08″>8</option>
<option value=”09″>9</option>
<option value=”10″>10</option>
<option value=”11″>11</option>
<option value=”12″>12</option>
</select>
<select name=”expire_year”>
<option value=”23″>2023</option>
<option value=”24″>2024</option>
<option value=”25″>2025</option>
</select><br>
例:TARO<br>
<input placeholder=”名” name=”name” type=”text” /><br>
例:SUZUKI<br>
<input placeholder=”姓” name=”txtCard_Ln” type=”text” /><br />
セキュリティコード<br>
<input name=”cvc” type=”text” /><br><input type=”button” onClick=”send()” value=”送 信” />
<input type=”hidden” name=”token” value=””>
</form>
<script type=”text/javascript” src=”https://sandbox.paygent.co.jp/js/PaygentToken.js” charset=”UTF-8″></script>
<script>
// send関数の定義。カード情報入?フォームの送信ボタン押下時の処理。
function send() {
var form = document.card_form;
var paygentToken = new PaygentToken(); //PaygentTokenオブジェクトの生成
// トークン生成メソッドの実?
paygentToken.createToken(
‘●●●●●’, //第1引数:マーチャントID
‘▲▲▲▲▲’, //第2引数:トークン生成鍵
{ //第3引数:クレジットカード情報
card_number:form.card_number.value, //クレジットカード番号
expire_year:form.expire_year.value, //有効期限-YY
expire_month:form.expire_month.value, //有効期限-MM
cvc:form.cvc.value, //セキュリティーコード
name:form.name.value //カード名義
},execPurchase //第4引数:コールバック関数(トークン取得後に実?)
);
}function execPurchase(response){
var form = document.card_form;
if (response.result == ‘0000’) {
alert(response.result);
// カード情報入?フォームから、入?情報を削除。(入?されたカード情報を、送信しないようにする。)
form.card_number.removeAttribute(‘name’);
form.expire_year.removeAttribute(‘name’);
form.expire_month.removeAttribute(‘name’);
form.cvc.removeAttribute(‘name’);
form.name.removeAttribute(‘name’);
// 予め?意したhidden項目tokenにcreateToken()から応答されたトークンを設定。
form.token.value = response.tokenizedCardObject.token;$form = jQuery(‘form[name=”form”]’);
$form.submit();
} else {
alert(response.result);
}
}
</script>
↑これをhtmlファイルにしてください。
●●●●●
の箇所はマーチャントID
▲▲▲▲▲
の箇所はトークン生成鍵
をいれます。
どちらも
加盟店管理サイト→システム設定→試験環境
のページにあります。
↑のファイルのコピペがうまくいかな時様に
↑ここから落とせます。
このファイルを開くと

↑こういったフォームがあります。
クレジットの入力フォームです。
何も入力せず「送信」をしてみてください。

というアラートが出ます。
この
1201
ですが、これはトークンのエラーコードです。
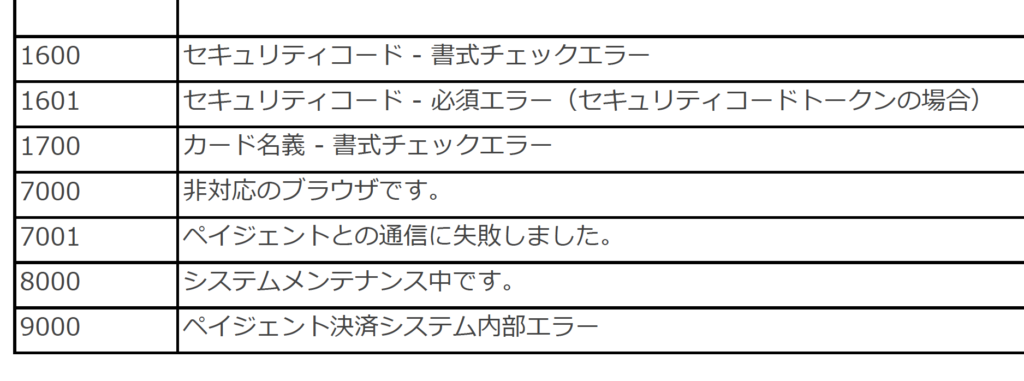
さきほど説明したトークンのPDFの下のほうにエラーコードがあります。
「02_PG外部インターフェース仕様説明書(トークン決済).pdf」


このエラーコードをみると、エラー「1201」は
トークン生成公開鍵の不正エラー
になります。
今はマーチャントIDとトークン生成鍵をちゃんといれないとこのエラーになります。
エラーを見ながらフォームを調整し

この「0000」が出れば成功です。
トークンが正しく生成されています。
フォームの
<input type=”hidden” name=”token” value=””>
のvalueにトークンが生成されている事を確認してください。
2、決済を成功させる
トークンの生成がうまくいったので、フォームの送り先で決済を成功させます。
モジュールの設定方法ですが、
マニュアルの
「モジュール利用方法説明書(PHP版).pdf」
に詳しく書いていますが、これも難しいので
↓このソースでとりあえず100円の決済は成功するはずです。
<?phpinclude_once( “vendor/autoload.php” );use PaygentModule\System\PaygentB2BModule;$PAYGENT = new PaygentB2BModule();$token = $_POST[‘token’];// 共通ヘッダ$PAYGENT->init();$PAYGENT->reqPut( “telegram_version”, “1.0” );$PAYGENT->reqPut( “merchant_id”, “マーチャントID” );$PAYGENT->reqPut( “connect_id”, “接続ID” );$PAYGENT->reqPut( “connect_password”, “接続IDパスワード” );// クレジット決済$PAYGENT->reqPut( “telegram_kind”, “020” );$PAYGENT->reqPut( “trading_id”, “id0test” );$PAYGENT->reqPut( “payment_class”, “10” );$PAYGENT->reqPut( “3dsecure_ryaku”, “1” );$PAYGENT->reqPut( “payment_amount”, “100” );$PAYGENT->reqPut( “sales_mode”,1);$PAYGENT->reqPut( “card_token”,$token);$PAYGENT->post();$res_array = $PAYGENT->resNext();$resultStatus = $PAYGENT->getResultStatus();// 決済失敗if( $resultStatus == 1 ){$responseCode = $PAYGENT->getResponseCode();if(!isset($responseCode)){$responseCode = ”;}$responseDetail = $PAYGENT->getResponseDetail();$responseDetail = mb_convert_encoding($responseDetail, “UTF-8”, “SJIS”);echo “エラーコード:”.$responseCode.”\n”.$responseDetail;}// 決済成功if( $resultStatus == 0 ){echo ‘成功’;}


「カード決済オーソリ電文(電文種別ID=020)」
となっています。
$PAYGENT->reqPut( “trading_id”, “id0test” );
trading_id
ですが、これは自分で設定します。
なんでもありです。
時間や顧客IDや商品番号をつけると後でわかりやすいです。
product023userid87time20230506
等になると思います。
$PAYGENT->reqPut( “payment_class”, “10” );
これは支払区分、「10」は一回払いです。
$PAYGENT->reqPut( “payment_amount”, “100” );
これは決済金額、今回は100円です。
$PAYGENT->reqPut( “sales_mode”,1);
これは同時売上モード、1にすると認証と同時に決済されます。
ここまででペイジェントの決済の流れが掴めるとおもいます。
もしわからなければ、お問い合わせからご質問ください。

